Texture
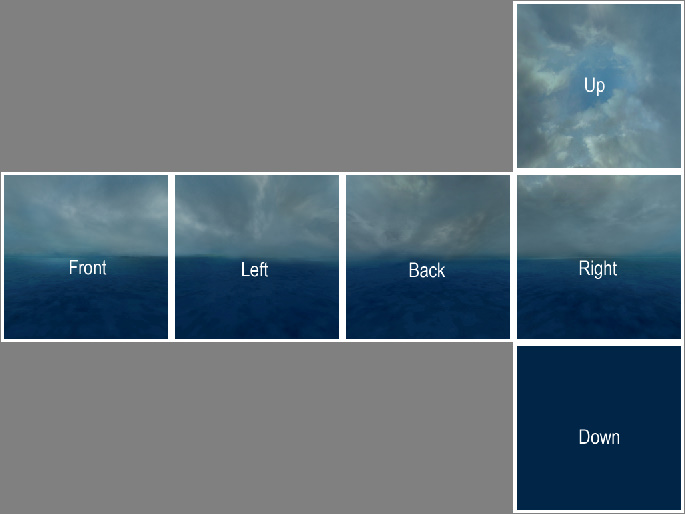
The texture is divided into 6 parts, facing in all directions. Corresponding to the asex, we name them skybox-xpos.png (right), skybox-xnef.png (left), skybox-ypos.png (top), ....
This is the structure:
Creating the skybox
We first have to load all 6 textures into the material. Then we add the cube. It's as simple as that.
Keep in mind that the size of the skybox's cube has to fit into the camera's near/far viewpoint.
If the skybox is somehow rotated, you have to correct it (see example).
//skybox
var imagePrefix = "images/skybox-";
var directions = ["xpos", "xneg", "ypos", "yneg", "zpos", "zneg"];
var imageSuffix = ".png";
var materialArray = [];
for (var i = 0; i < 6; i++)
materialArray.push( new THREE.MeshBasicMaterial({
map: THREE.ImageUtils.loadTexture( imagePrefix + directions[i] + imageSuffix ),
side: THREE.BackSide
}));
var skyGeometry = new THREE.CubeGeometry( 500, 500, 500 );
var skyMaterial = new THREE.MeshFaceMaterial( materialArray );
var skyBox = new THREE.Mesh( skyGeometry, skyMaterial );
skyBox.rotation.x += Math.PI / 2;
scene.add( skyBox );



Keine Kommentare:
Kommentar veröffentlichen